有了前幾天的基礎,也對 Unity 有了基本的認識和概念,知道如何創建物體,如何添加 Component ,接下來幾天要透過製作一個簡單的闖關小遊戲,來了解如何利用 C# 程式碼控制 Unity 遊戲中的物件,讓我們對開發一個用 Unity 製作的遊戲過程更有概念。同時,也了解在 C# Script 中有哪些控制項可以控制物件的不同屬性,包括摩擦力、旋轉方向、受力方向和按鍵檢測等等
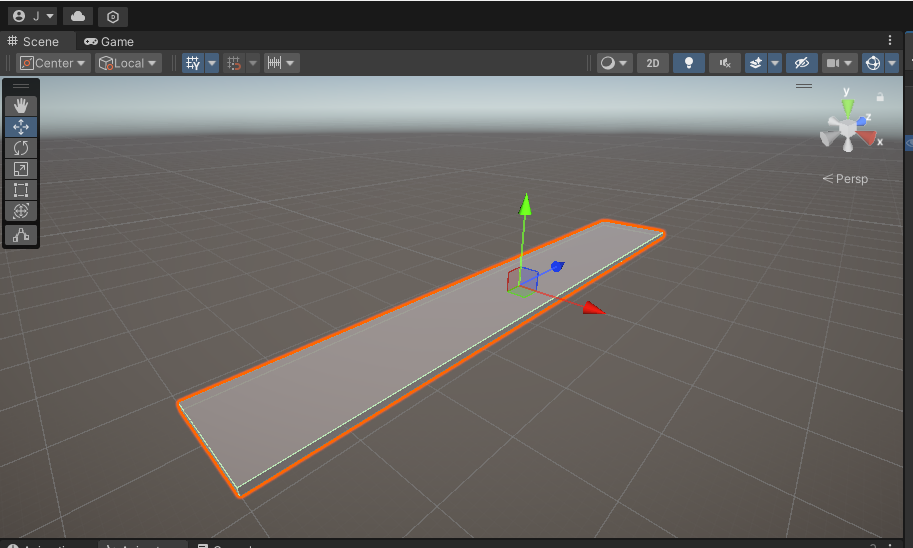
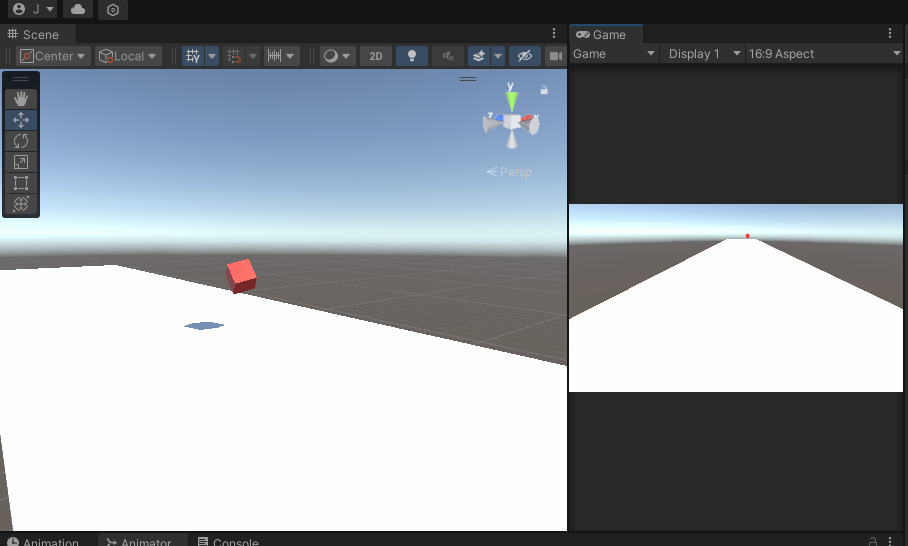
Hierarchy 面板中創建一個 Cube ,將其命名為 Ground,並且在右側的 Inspector 面板中的 Transform 裡面將 Scale 的 x 軸調成 15 倍, z 軸調成 100 倍,這樣我們就得到了一個賽道

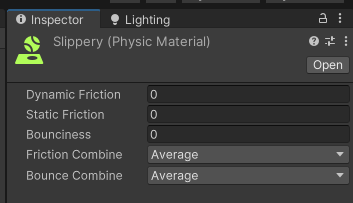
Rigidbody 的 Component,讓紅色方塊擁有與現實世界一樣的重力Slippery 的 Component ,並且設置摩擦力為 0 ,方便之後的移動。
因為只是簡單的遊戲,所以場景只有這樣就結束了,接下來就要進入到程式的部分來讓 Player 能夠移動。
public Rigidbody 的 object 叫做 Rb,並且設置一個推力的變數叫做 forwardForceUpdate() 區塊中加入程式碼使方塊受到 z 軸的推力// PlayerMovement.cs
using UnityEngine;
public class PlayerMovement : MonoBehaviour
{
// Start is called before the first frame update
public Rigidbody Rb;
public folat forwardForce = 2000;
void Start()
{
}
// Update is called once per frame
void Update()
{
rb.AddForce(0, 0, forwardForce);
}
}
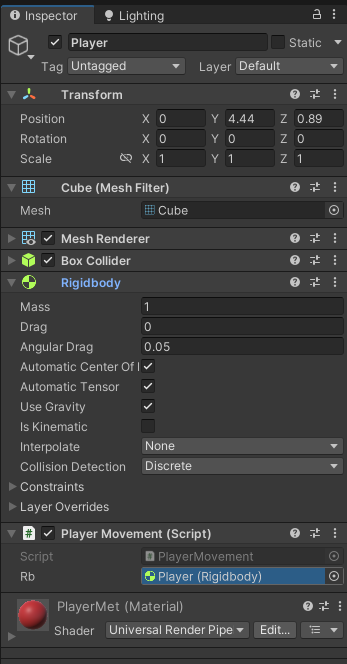
把這個 Script 拖拉到 Player 上面來把這個檔案套用到 Player 上,同時也把 Rigidbody 拖到 Player Movement(Script) 的 rb 欄位
之所以可以在 Inspector 面板中看到 Rb 和 Forward Force 這兩個變數,就是因為我們剛剛宣告時在前面加上了 public 所導致的,表示這兩個變數能夠從外部被任何人存取。
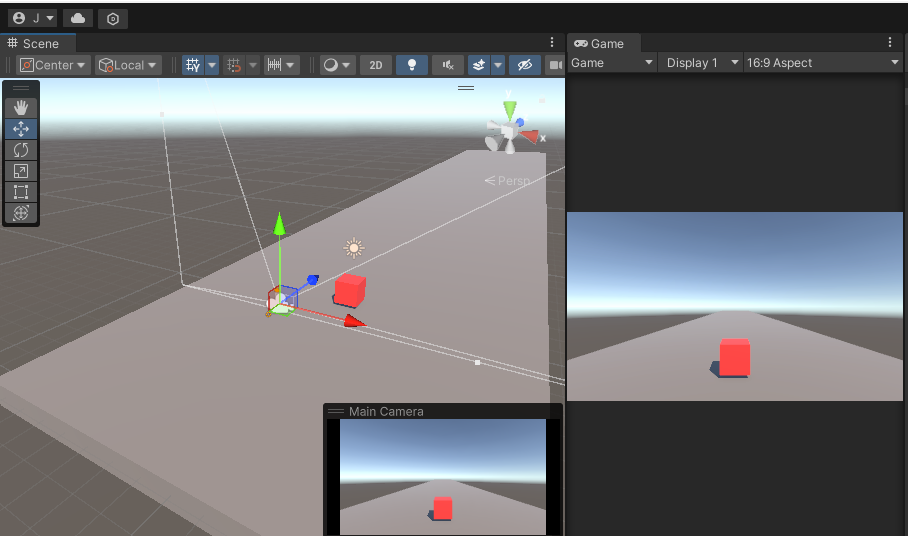
當我們按下 Play 之後就可以看到方塊動起來囉,還伴隨著一些滾動一路向前
今天撰寫的程式碼初步的了解了如何實現 Unity 中對物件施力使其移動,上面這些程式碼看起來沒有什麼問題,但實際上還有許多小地方可以修改。明天我們將來修改今天的程式碼,了解這段程式碼暗藏了什麼潛在的危險!
